IoT DevKit - 14. Central de Monitoramento por MQTT

Introdução
Nos tutoriais anteriores aprendemos a enviar e receber dados pela conectividade Wi-Fi usando o protocolo MQTT, mas só aprendemos como fazer isso separadamente e não utilizamos ainda todas as funcionalidades do IoT DevKit.
Neste tutorial iremos criar uma central de monitoramento utilizando a conectividade Wi-Fi e o protocolo MQTT para enviar as leituras de todos os sensores da placa base, e ainda receber mensagens para acender um LED quando uma determinada mensagem for recebida.
Lista de Materiais

Lista completa de produtos
comprar
IoT DevKit - LoRaWAN
Configurações da Plataforma
Neste tutorial iremos aproveitar muitas das configurações que já fizemos na plataforma para os tutoriais anteriores, porém ainda teremos que adicionar algumas variáveis e alguns "Widgets" ao painel para que possamos receber e exibir todas as informações de todos os sensores do kit.
Configuração das Variáveis
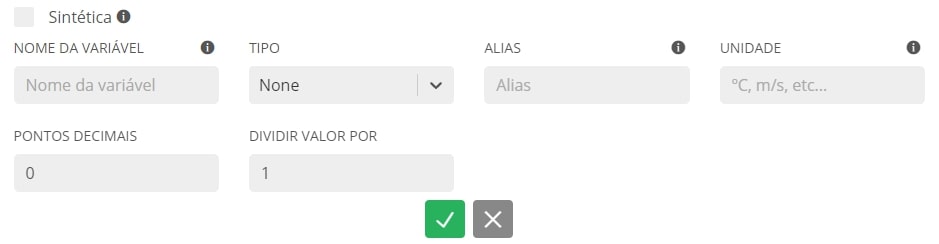
Além das variáveis que recebem os valores de temperatura e umidade do DHT11, também temos que criar as variáveis que receberão as leituras do LDR e do acelerômetro do IoT DevKit. Para isso, acesse a seção "Variáveis" do seu dispositivo e pressione o botão "+ Variável" para que a plataforma apresente a janela da imagem a seguir.

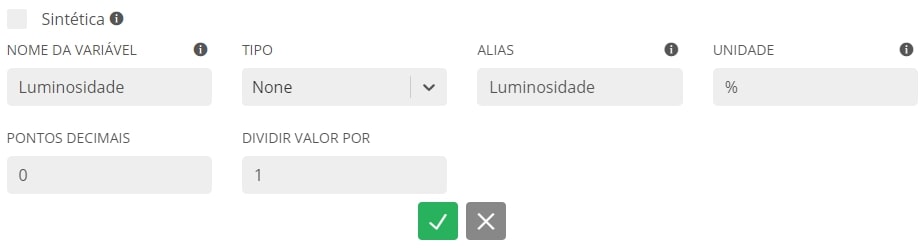
Com essa janela aberta, vamos primeiro configurar a variável para a leitura do LDR, então digite um nome para sua variável e digite no campo "Alias" o nome "Luminosidade" (este nome está pré configurado no código deste tutorial). Além disso, no campo "Unidade", digite "%" e garanta que o campo "Pontos Decimais" está com o valor "0" configurado. Deste modo, a sua variável ficará configurada como a da imagem abaixo.

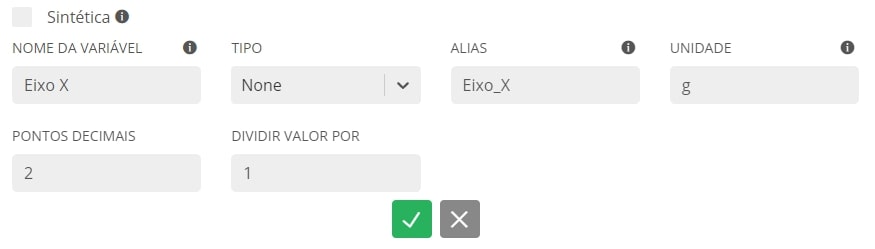
Com a variável configurada, pressione o botão de confirmação verde e observe a sua adição à lista de variáveis do dispositivo. Feito isso, pressione o botão "+ Variável" novamente para que possamos adicionar a variável para o eixo "x" do acelerômetro. Com a nova janela aberta, digite um nome para a variável e digite no campo "Alias" o nome "Eixo_X" (nome pré configurado no código de exemplo deste tutorial). Em seguida, digite no campo "Unidade" a unidade "g", pois exibiremos na variável a força G no eixo do sensor. Por fim, altere o campo "Pontos Decimais" de "0" para "2". Assim, a sua variável ficará configurada como a da próxima imagem.

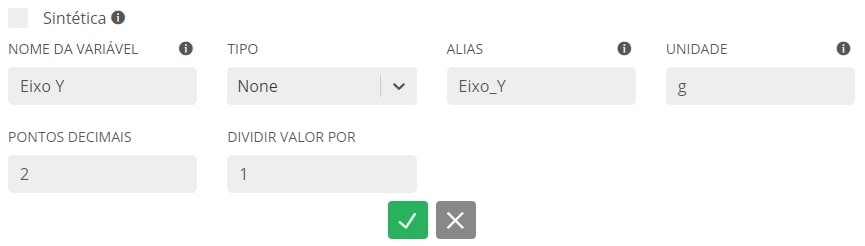
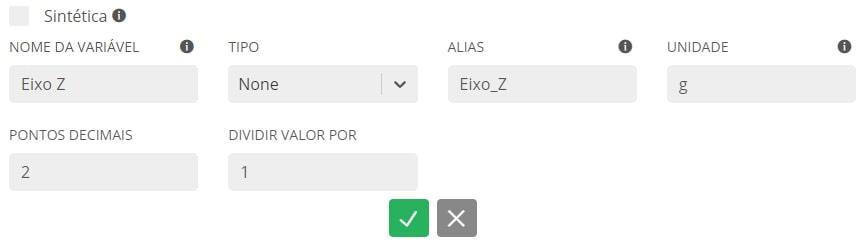
Repita esse processo mais duas vezes para adicionarmos as variáveis para os eixos "y" e "z" do acelerômetro. As configurações dessas variáveis são basicamente as mesmas da variável para o eixo "x", porém, nos campos "Alias", temos que digitar os nomes "Eixo_Y" e "Eixo_Z" para as respectivas variáveis, como nas imagens abaixo.


Feito isso, será possível observar todas as variáveis criadas na lista de variáveis do seu dispositivo.
Configuração do Painel
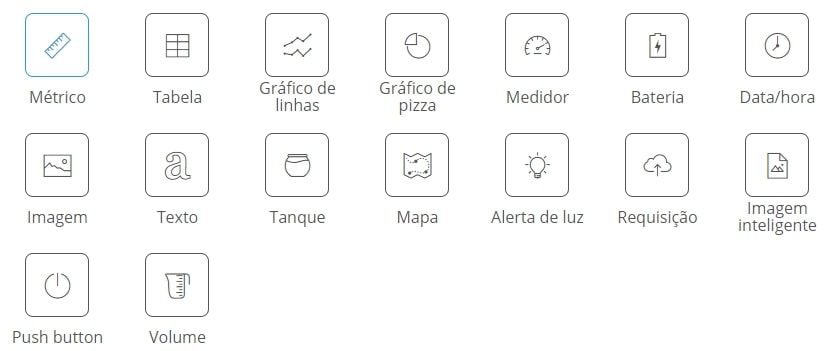
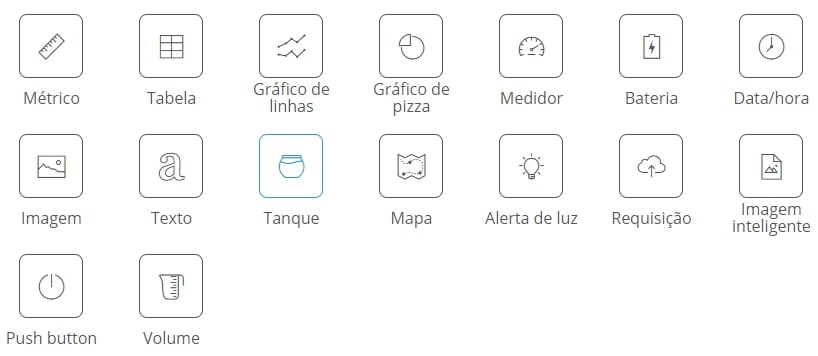
Agora que as variáveis estão configuradas e criadas, temos que ajustar o nosso painel do ESP32 para que as variáveis sejam exibidas. Para isso, acesse o painel que criamos e configuramos nos tutoriais anteriores e pressione o botão "+ Widget" para adicionarmos um "Widget" ao painel. Ao pressionar esse botão, será exibida uma lista de opções, mas primeiramente vamos configurar a exibição dos eixos do acelerômetro, então selecione a opção "Métrico", como na próxima imagem.

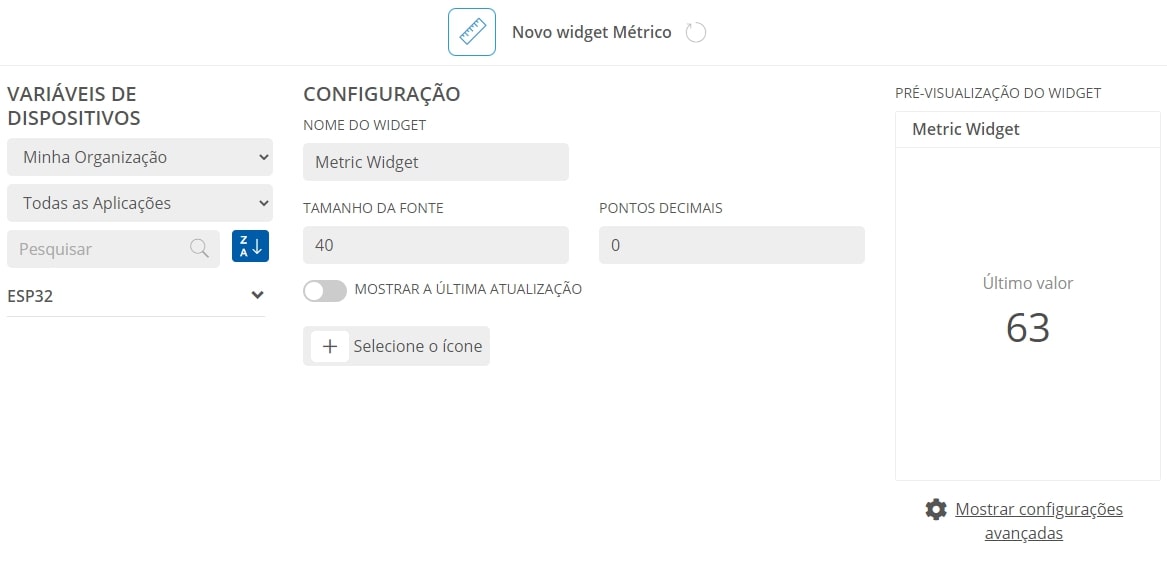
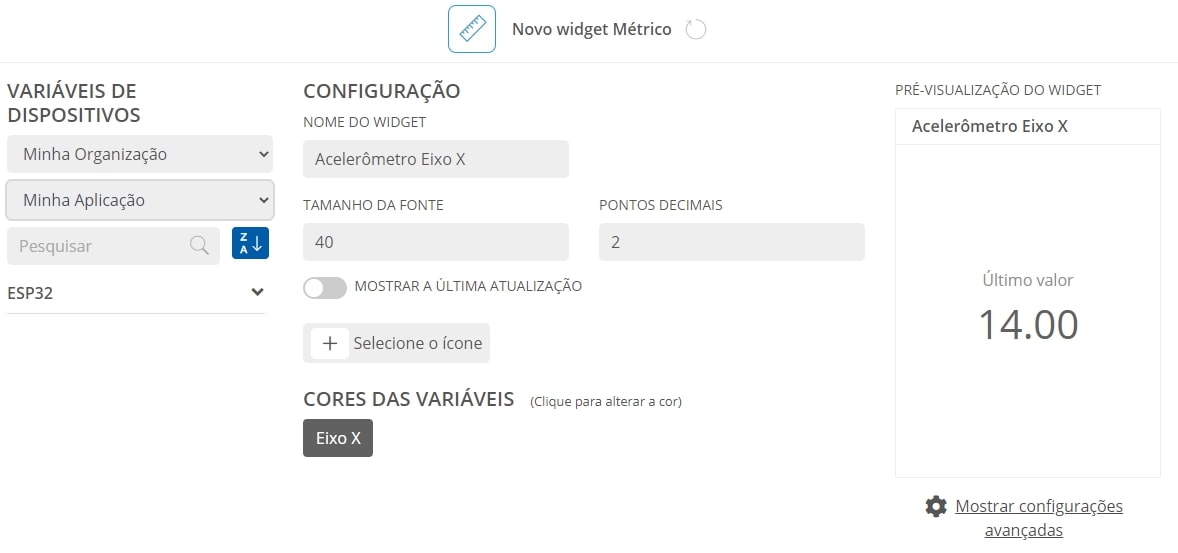
Ao selecionar essa opção, será exibida uma janela de configuração do "Widget", como na imagem abaixo.

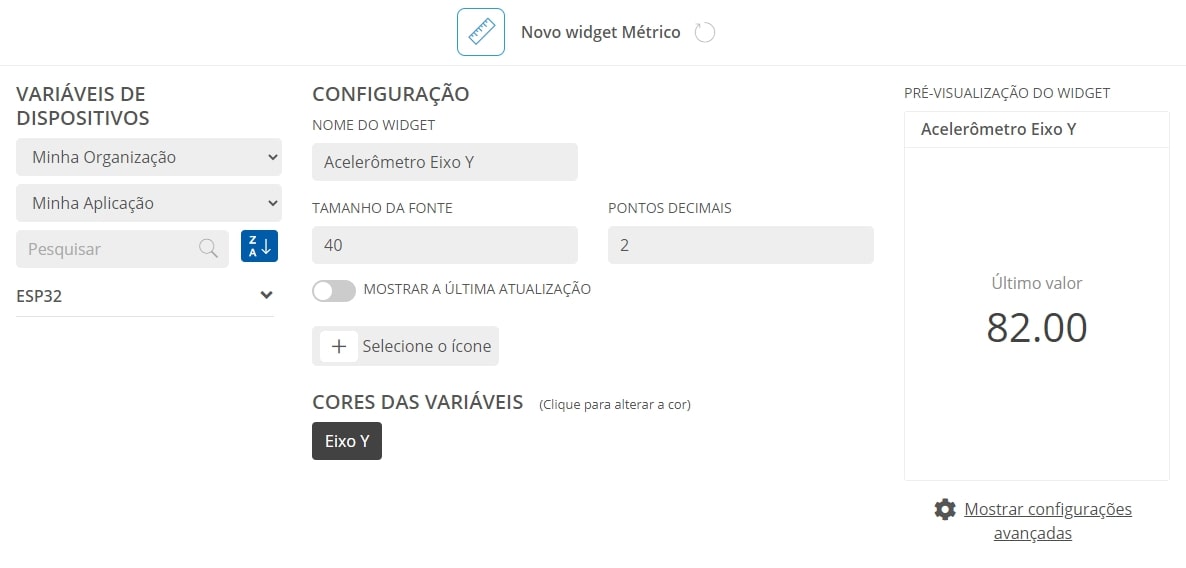
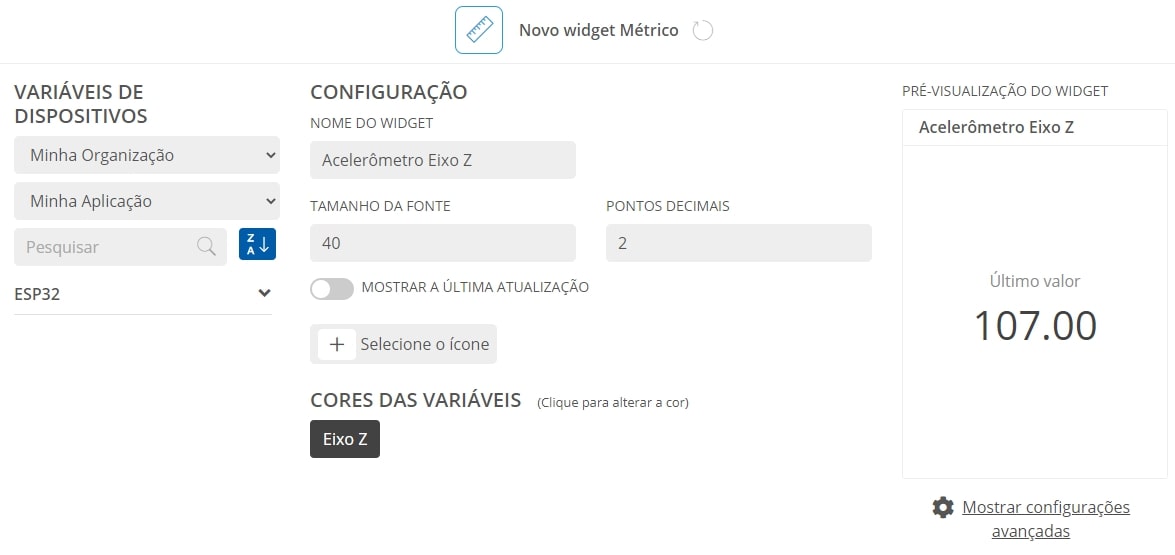
Com esta janela aberta, selecione a sua "Organização", sua "Aplicação", o dispositivo criado e primeiramente a variável "Eixo_X". Então dê um nome para o "Widget", altere o campo "Pontos Decimais" de "0" para "2", e altere a cor de exibição, se desejar. Quando o "Widget" estiver configurado corretamente, pressione o botão de confirmação verde para que ele seja adicionado ao painel. Feito isso, repita esse processo para as duas outras variáveis do acelerômetro, como nas imagens abaixo.



Com os três "Widgets" adicionados ao painel, pressione novamente o botão "+ Widget" para adicionarmos o "Widget" para a variável "Luminosidade". Quando a lista de "Widgets" for aberta, selecione a opção "Tanque", como na imagem a seguir.

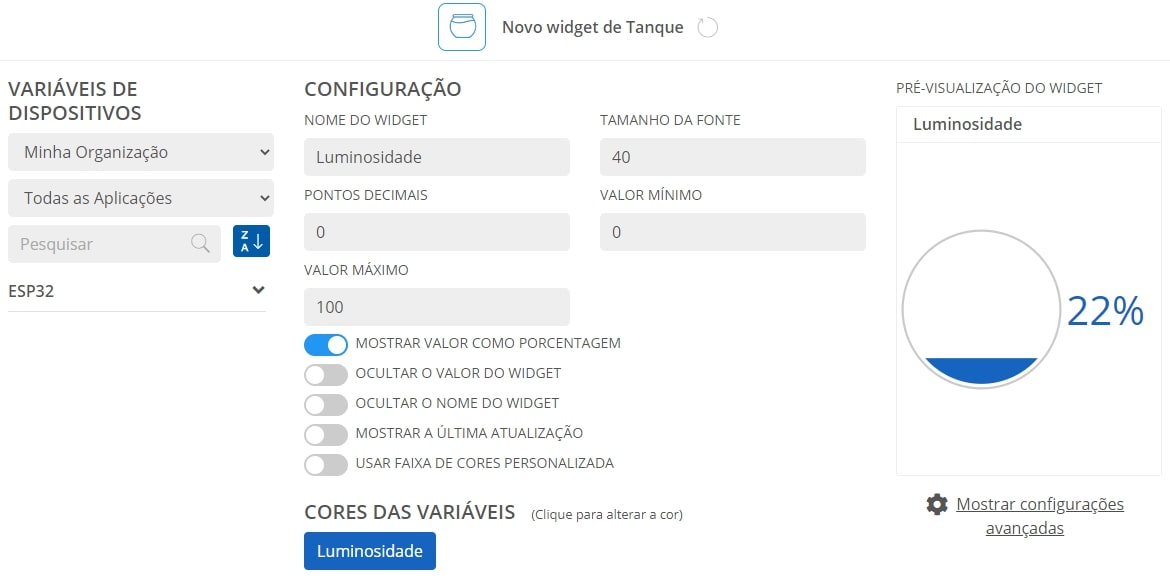
Ao selecionar essa opção, será aberta a janela de configuração do "Widget", como na próxima imagem.

Neste momento, selecione sua "Organização", sua "Aplicação", o seu dispositivo e a variável "Luminosidade". Feito isso, dê um nome para o "Widget" e selecione a opção "Mostrar valor como porcentagem", para que ele fique configurado como o da próxima imagem.

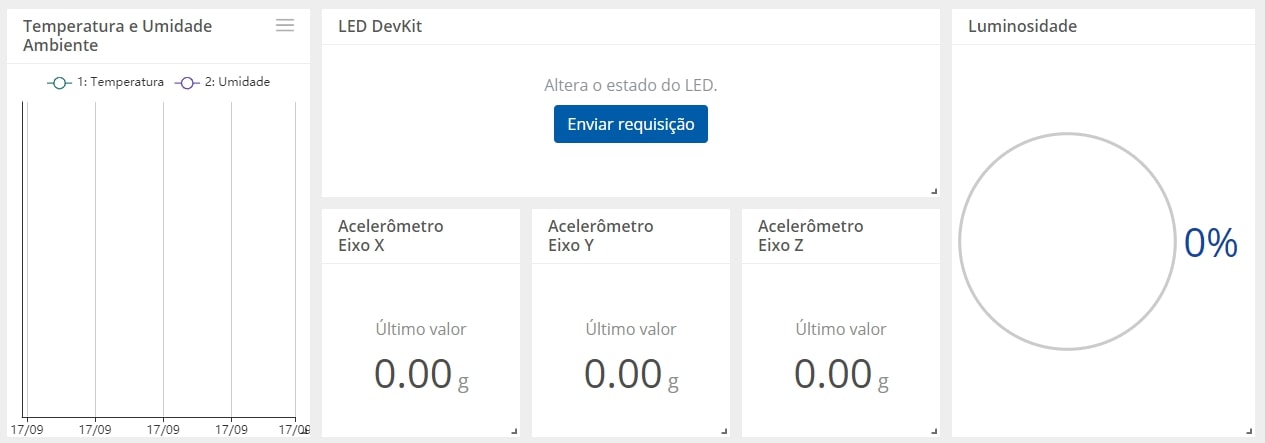
Por fim, pressione o botão de confirmação verde, assim ele também será adicionado ao painel. Entretanto, o seu painel deve estar um pouco desorganizado, portanto tome um tempo para alterar os tamanhos e as posições dos "Widgets" da maneira que desejar, assim eles podem ficar dispostos como na imagem a seguir.

Código
Com a plataforma devidamente configurada, carregue o código a seguir para a sua placa. Lembre de alterar as variáveis que armazenam o nome e a senha da sua rede Wi-Fi (REDE e SENHA), juntamente com as variáveis para o ID único do dispositivo (ID_DISPOSITIVO) e para a Token API (TOKEN_API), com os valores que foram gerados pela plataforma anteriormente.
Entendendo o Código
O código deste projeto é basicamente uma mescla dos códigos para os projetos anteriores de envio e recebimento de dados por MQTT, porém com algumas funções a mais. Nas declarações globais do código, além das bibliotecas que já estávamos utilizando anteriormente, nós também incluímos as bibliotecas que nos ajudarão a ler o acelerômetro do IoT DevKit e a acessar os registradores do ADC do ESP32.
O que é um ADC? ADC é uma sigla para "Analog-Digital Converter" (Conversor Analógico-Digital) e ele nos permite realizar leituras analógicas em uma porta do microcontrolador, como o pino 15 do ESP32, onde o LDR do IoT DevKit está conectado. Mas por que precisamos acessar os registradores do ADC da placa? O ESP32, quando utiliza a conectividade Wi-Fi, desabilita a leitura direta do seu ADC2, o que impede que realizemos leituras analógicas através de um comando analogRead(). Portanto acessamos os registradores deste ADC para realizar as leituras do LDR.
Em seguida criamos o objeto acelerometro, a partir da biblioteca "RoboCore_MMA8452Q", e declaramos mais 4 variáveis para armazenar os "Aliases" configurados anteriormente ("Luminosidade", "Eixo_X", "Eixo_Y" e "Eixo_Z"). Feito isso, criamos as variáveis PINO_LDR, que armazena o pino do ESP32 que está conectado ao LDR; leitura_LDR, que armazenará as leituras mapeadas do sensor; e mensagem_enviada, que armazenará as mensagens JSON enviadas, para compararmos se a recebemos de volta. Isso é necessário, pois a PROIoT cria um único tópico para o nosso dispositivo, assim todas as mensagens que enviamos pelo ESP32 também são retornadas para a placa. Por fim, declaramos a variável e a função que nos ajudarão a realizar a leitura do ADC da placa.
A configuração do código é praticamente idêntica à dos dois tutoriais anteriores juntos, mas nela também inicializamos o acelerômetro do kit através do comando acelerometro.init(). Além disso, configuramos o pino conectado ao LDR como entrada, e armazenamos na variável adc_register as configurações iniciais do ADC.
Já na repetição do código, ela também é basicamente a junção das repetições dos códigos dos projetos anteriores. Mas, na lógica de envio de mensagens, atribuímos a leitura do LDR do DevKit à variável leitura_LDR, através do comando leitura_LDR = customARead(PINO_LDR), e em seguida mapeamos essa leitura utilizando o comando leitura_LDR = map(leitura_LDR, 0, 4095, 100, 0). Além disso, lemos os três eixos do acelerômetro graças ao comando acelerometro.read().
Para a conversão das leituras em mensagens JSON, criamos o objeto json com tamanho "6" desta vez (JSON_OBJECT_SIZE(6)), já que iremos enviar 6 informações distintas para a plataforma. Com isso, criamos 6 elementos, cada um com o nome de um Alias (ALIAS1, ALIAS2, ALIAS3, ALIAS4, ALIAS5 e ALIAS6), que recebem, respectivamente, os valores das leituras dos sensores através das variáveis temperatura, umidade, leitura_LDR, e através dos membros acelerometro.x, acelerometro.y e acelerometro.z. Por fim, antes de publicarmos a mensagem no tópico da plataforma, nós atribuímos à variável mensagem_enviada a mensagem JSON contida na variável mensagem, para que possamos compará-la com a mensagem recebida na função de recebimento do código.
A função mqtt_callback deste código também é bastante similar à do código do tutorial de recebimento de dados, mas dessa vez declaramos a variável mensagem_recebida para armazenar a mensagem que foi recebida da plataforma. Com isso, realizamos a comparação entre a mensagem enviada pelo ESP32 com a mensagem recebida da plataforma através da condição if (mensagem_recebida != mensagem_enviada). Deste modo, a mensagem só será impressa no monitor serial, e verificada para acionamento do LED, se a mensagem recebida for diferente da mensagem enviada.
Ao final do código temos a função customARead() que, como você deve ter notado ao decorrer do código, é a função responsável por realizar a leitura do pino 15 do ESP32, onde o LDR do IoT DevKit está conectado. Nela operamos um registrador do ADC do ESP32 para realizar a leitura do sensor e retornamos essa informação para o trecho que a chamou.
O Que Deve Acontecer
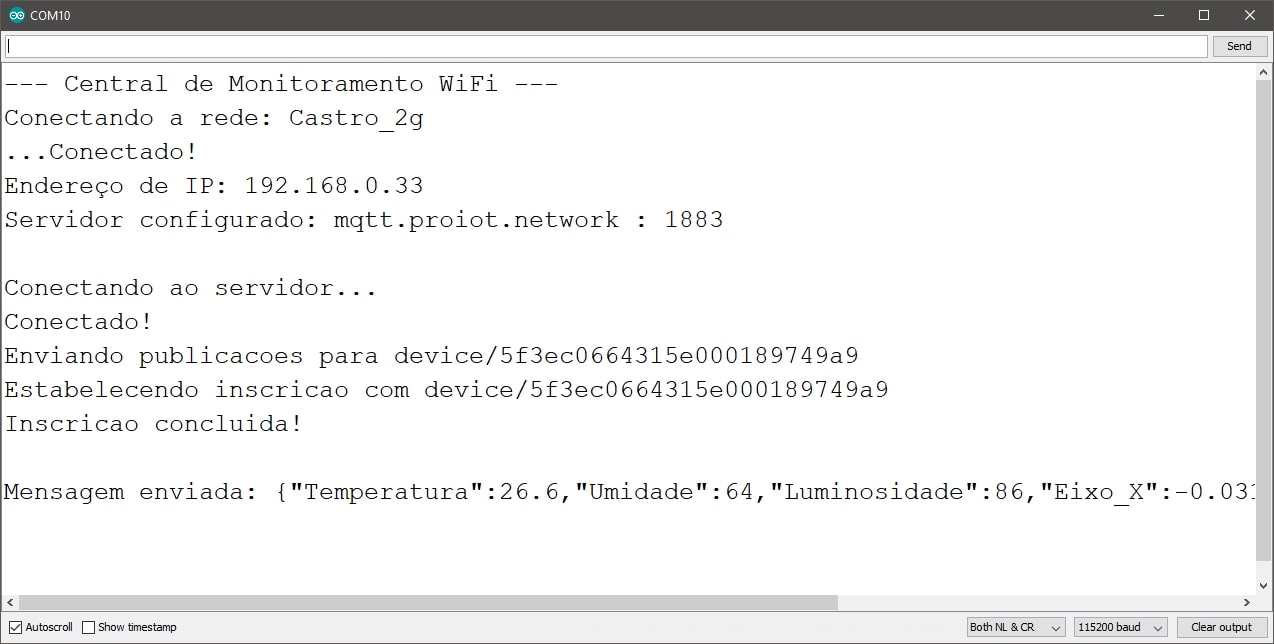
Após carregar o código para a placa, abra o monitor serial, assim você verá uma resposta como a da imagem a seguir.

A mensagem JSON que enviamos para a plataforma é bem extensa, por conta da quantidade de variáveis que atualizamos. Porém, se você rolar a janela do monitor serial um pouco para o lado, será possível observar a mensagem completa, como a mensagem a seguir, por exemplo.
Mensagem Enviada:
{"Temperatura":26.6,"Umidade":64,"Luminosidade":86,"Eixo_X":-0.03125,"Eixo_Y":-0.019531,"Eixo_Z":0.984375}
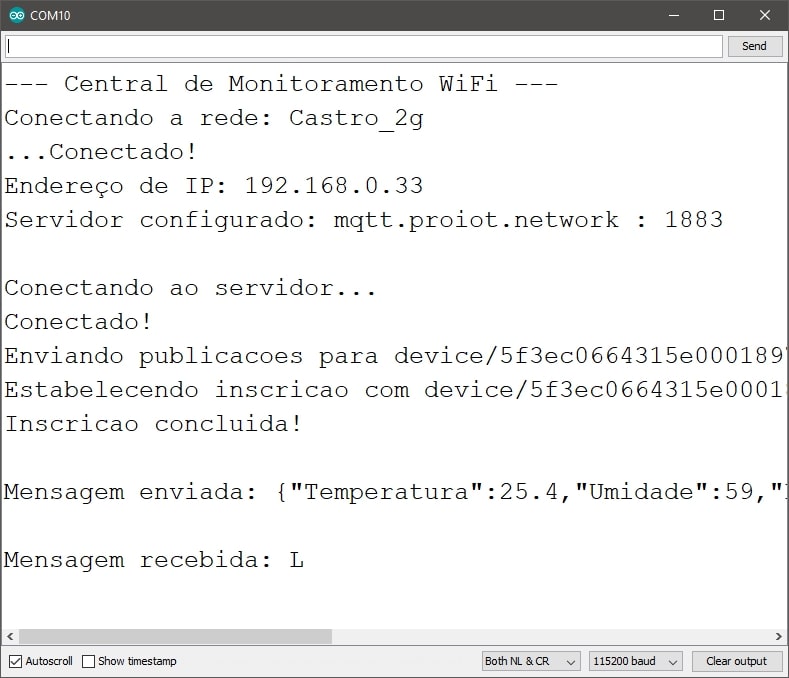
Além disso, caso queira enviar uma mensagem pela plataforma, ainda é possível e a mensagem será exibida no monitor serial, como na imagem a seguir.

Caso a mensagem enviada pela plataforma seja igual à que configuramos no código, além da mensagem ser exibida no monitor serial, será possível observar a mudança de estado do LED do DevKit. Como ele iniciou apagado, será possível vê-lo aceso, como na imagem a seguir.

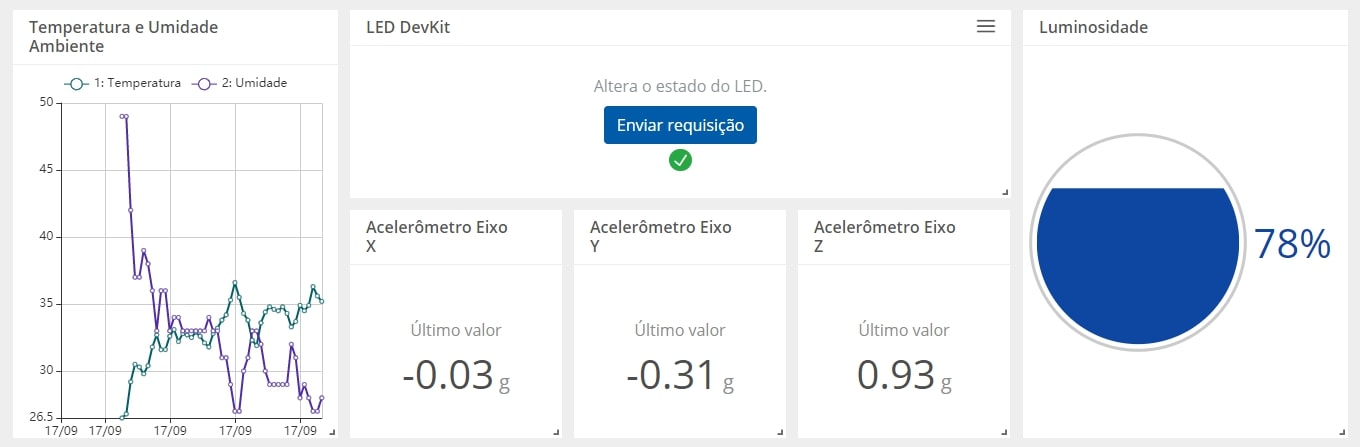
Juntamente com o envio e recebimento da mensagem no monitor serial, será possível observar a atualização do painel da plataforma e, após algum tempo de funcionamento do projeto, será possível ter um painel semelhante ao da imagem a seguir.

Conclusão
Neste tutorial utilizamos a conectividade Wi-Fi do IoT DevKit para explorar todas as funcionalidades da placa base através do protocolo MQTT, que nos permitiu enviar as leituras de todos os sensores e ainda receber mensagens da plataforma para acionarmos uma carga.
Solução de Problemas
Se mesmo seguindo as soluções propostas abaixo você não conseguir solucionar o seu problema, encaminhe um e-mail para suporte@robocore.net para que possamos te ajudar da melhor maneira possível.
Arduino IDE Retornou a Mensagem "#error Use this example with the ESP32"
Como vimos anteriormente, esta é uma mensagem personalizada que criamos no início do código para quando o modelo de placa selecionado não está corretamente selecionado, portanto certifique-se que o modelo da placa nas "Ferramentas" da IDE está como "ESP32 Dev Module".
Monitor Serial Apresenta Pontos Infinitamente e Não se Conecta
Se isso acontecer, verifique as variáveis REDE e SENHA do código carregado, pois é possível que elas não estejam exatamente iguais aos parâmetros configurados no roteador. Além disso, certifique-se que tanto a rede quanto a senha não possuem caracteres especiais, como acentos, pois o ESP32 não deve estar os interpretando corretamente.
Monitor Serial Apresentou a Mensagem "Falha na conexao com o servidor."
Se esta mensagem for exibida no monitor serial, verifique as variáveis ID_DISPOSITIVO e TOKEN_API, pois é possível que elas não sejam exatamente iguais aos parâmetros gerados na plataforma. Além disso, verifique se o seu dispositivo está com a opção "Conectado" selecionada na plataforma, como na imagem abaixo. Se não estiver selecionado, selecione esta opção e observe o resultado ao tentar novamente.

Valor Atualizado na Plataforma Não é Igual ao Enviado pelo ESP32
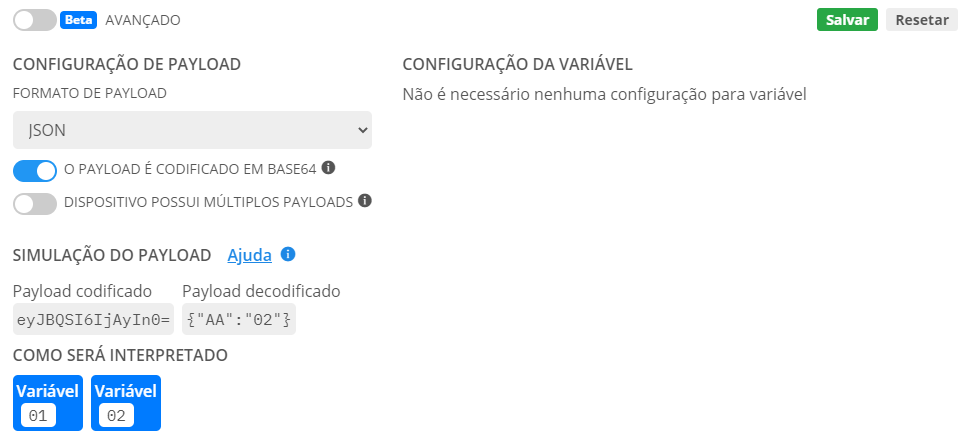
Caso a mensagem exibida pelo monitor serial seja diferente dos valores que foram atualizados na plataforma, verifique se o campo "Formato de payload", na seção "Opções de payload" do dispositivo, está corretamente selecionado para "JSON" como na imagem a seguir.