Programação em Blocos para micro:bit

Introdução
Uma grande dificuldade para iniciantes do #MovimentoMaker e para crianças que estão sendo iniciadas na área da robótica, é a programação. Pensando em resolver esse problema, os desenvolvedores aa BBC micro:bit criaram uma maneira de programar a placa através de conexões lógicas feitas por blocos, algo parecido com a programação Scratch.
Embora pequena, a micro:bit possui diversas funcionalidades para desenvolver pequenas aplicações, como, por exemplo, criar um dado eletrônico que mostra um número aleatório entre 1 e 6, ao agitar a mesma. Neste tutorial você vai aprender como é simples realizar a programação através de blocos na placa da BBC, e como enviar o código para ela.
Lista de Materiais

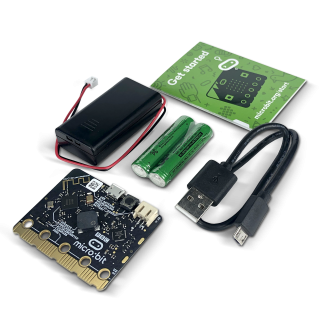
Lista completa de produtos
comprar
Kit BBC micro:bit V2 e Acessórios
Código
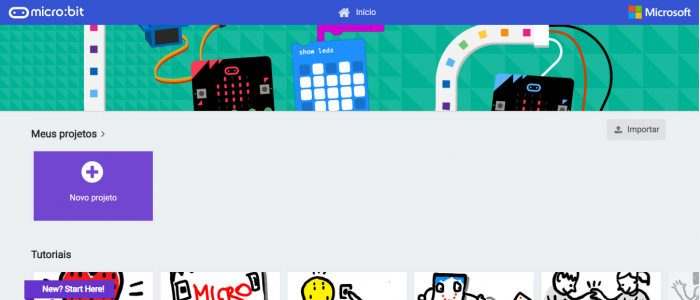
Diferentemente da BlackBoard UNO, a micro:bit não utiliza um programa como a Arduino IDE para desenvolvimento e carregamento do código. Ao invés disso, a placa da BBC utiliza um site com todas as funcionalidades e blocos necessários para você criar o seu primeiro código em blocos. O MakeCode é o site onde estão hospedados o editor de código em blocos e alguns tutoriais criados pela instituição BBC. Para criar o seu primeiro projeto, clique em "Novo Projeto", o botão de cor roxa da imagem abaixo.

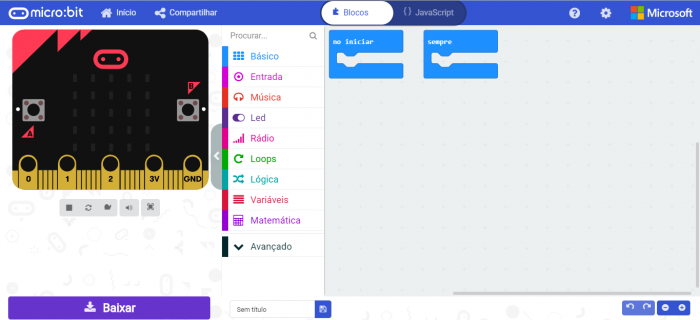
Após criar um novo projeto, o seu navegador irá carregar uma página de edição, como na imagem abaixo.

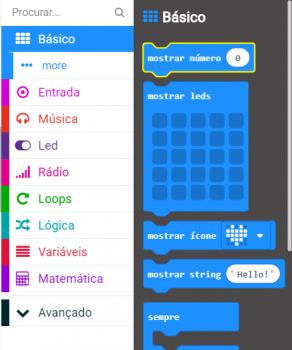
Para este tutorial utilizaremos apenas a programação por blocos, portanto ignore a aba de alteração para programação por JavaScript. Assim como a BlackBoard UNO utiliza o "Blink" como introdução, para o primeiro código para a BBC micro:bit, faremos com que o coração da placa pulse. Para isso, abra a aba "Básico" do editor de código, como na imagem abaixo.

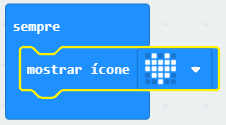
Agora clique, segure e arraste o bloco "mostrar ícone" para que ele fique "abraçado" no bloco "sempre", como na imagem abaixo.

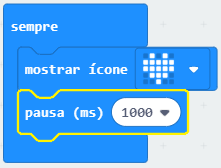
Após a adição do bloco como na imagem acima, adicione o bloco "pausa (ms)" ao bloco "sempre", abaixo do comando "mostrar ícone". Além disso, altere o valor de 100 para 1 segundo (1000), como é possível observar na imagem a seguir.

Agora, para que o coração da placa pulse, adicione um segundo bloco "mostrar ícone", assim como um segundo intervalo, com outro bloco "pausa (ms)". Então altere o bloco "mostrar ícone" para exibir o coração pequeno, e configure o intervalo, novamente, para um segundo. O seu bloco deve estar como o da imagem abaixo.

Carregar o Código para a Placa
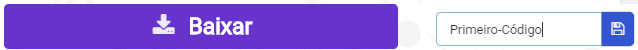
Para carregar o código para a placa, é necessário escrever um nome para o arquivo, e realizar o download do arquivo, através do botão "Baixar" de cor roxa, como na imagem abaixo.

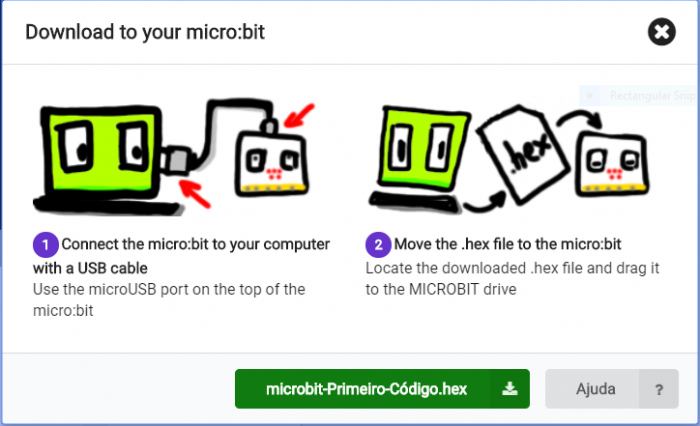
Quando o botão para download for pressionado, será exibida uma janela para realizar o download do seu arquivo como ".hex" como, por exemplo, microbit-Primeiro-Código.hex. Para finalizar o download, clique no botão verde, como na imagem a seguir.

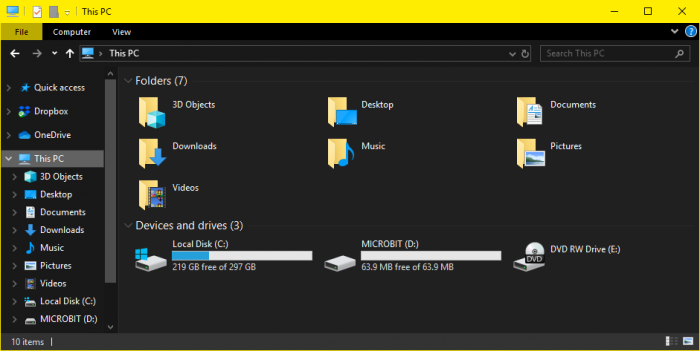
Após finalizado o download do arquivo, conecte a placa ao computador através do cabo Micro USB. Para saber se a placa foi reconhecida corretamente por seu computador, abra o "Explorador de Arquivos", e entre em "Meu Computador". Ao acessar esta pasta, será possível observar a placa na lista de "Discos Removíveis", como na imagem abaixo. A placa, embora reconhecida como um disco removível, permite o armazenamento de apenas arquivos específicos em sua memória.

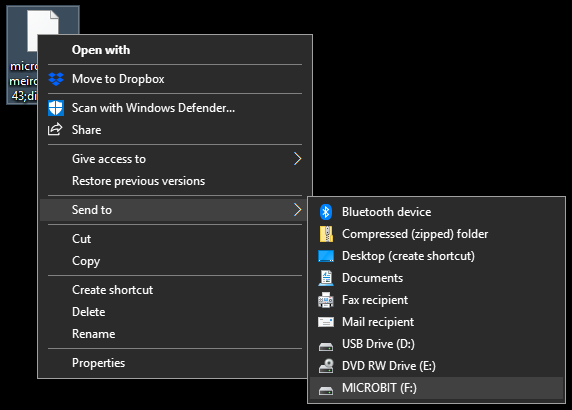
Agora, para carregar código para a placa reconhecida pelo computador, clique com o botão direito do mouse sobre o arquivo baixado e abra a opção "Enviar para", e então, selecione a opção MICROBIT, como na imagem abaixo.

O processo de carregamento de código pode levar um minuto ou dois, porém ele é automático. Após o carregamento, a placa reiniciará automaticamente e executará o código carregado.
O Que Deve Acontecer
Quando o código estiver finalizado no site, é possível observar a placa de simulação da micro:bit executando os comandos adicionados ao bloco, como no GIF a seguir.
Após carregar o código para a micro:bit, é possível observar que os LEDs frontais da placa estão fazendo com que um coração pulse com intervalos de um segundo, como no GIF abaixo.

